The Most Popular landing Page Stacks to Use in 2023

When it comes to choosing the tech stacks for creating a landing page, there is always debate among designers and developers. Everyone wants to support their choice, and figuring out which solution to adopt can be tricky if you don’t have clear ideas about the various options available.
In our opinion, both code and no-code solutions offer effective and high-quality performance for creating a landing page, and the ultimate choice really depends on your specific needs.
The best stacks are generally the ones you feel most comfortable with, and as a rule of thumb, it’s always a good idea to avoid overcomplicating things. For example, for a simple landing page or even for creating a website, a straightforward combination of HTML + CSS is typically more than enough.
In this article, we’ll show you a list of the 10 most popular stacks for creating landing pages. The data was collected by using our gallery of the best SaaS landing pages, so you can gain perspective by looking at real market trends.
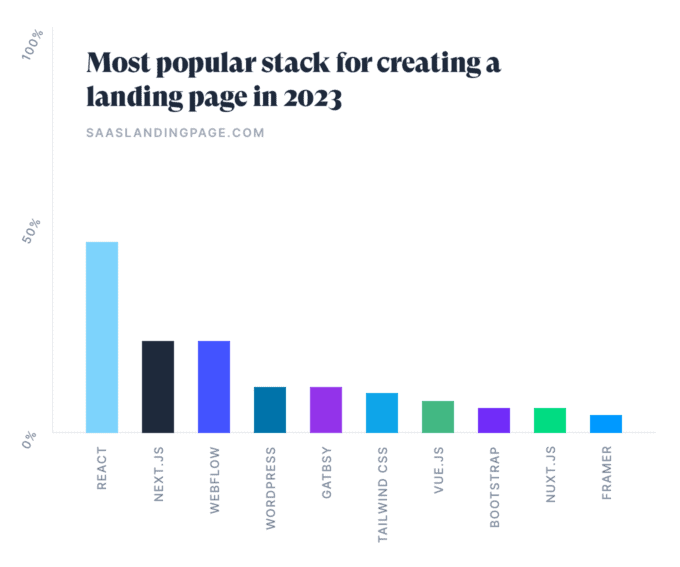
The 10 Most Popular Landing Page Stacks in 2023 (Graph + Analysis)

As outlined in the above graph, the majority of the stacks startups use to create landing pages is code-based, with React dominating the market with a 40% share, followed by Webflow (20%), and WordPress (approx. 10%).
The most popular combo is React + Next.js, followed by React + Gatsby, and then Vue + Nuxt.js.
Regarding the CSS frameworks, Tailwind CSS fills the first position with a 7% market share, followed by Bootstrap with a 4% share.
In the no-code space, Webflow is clearly the most popular tool among non-technical creators, followed by WordPress, and Framer, which has entered the market only recently.
The 10 Most Popular Landing Page Stacks in 2023 (List)
1. React

React is a highly popular JavaScript library used by numerous companies to build modular user interfaces. Its extensive ecosystem offers various tools and frameworks built on the top of it that ensure high-performing and SEO-friendly websites.
Creating your landing page from scratch using React is decently a good choice, but if you lack time and creativity, you can check out this list of the best React landing page templates (curated by us).
When to use it:
We recommend choosing React for single page applications (SPAs) that fully rely on JavaScript. React is a solid choice for projects that require high levels of customization and scalability, and it counts on a large community of users.
2. Next.js

Next.js is a powerful framework built on top of React. It provides a robust solution for server-side rendering (SSR) and static site generation, ensuring significant performance and SEO benefits. With Next.js, developers can create React applications that load faster and are more search engine-friendly, making it an excellent choice for building scalable and dynamic web projects.
If you’re looking to create your own design quickly, here are some beautiful Next.js landing page templates to get you started.
When to use it:
We suggest to opt for Next.js when you want to build server-rendered, production-ready React applications with ease. It’s perfect for projects that prioritize SEO optimization, fast loading times, and improved developer productivity.
3. Webflow

When it comes to no-code website builders, Webflow is undoubtedly the most popular (and safest) choice among no-code creators! The platform demands some learning to be totally operational for a new user, but once the learning curve is over, there’s basically nothing that you can’t create using this incredible tool.
Webflow also provides a collection of professionally designed landing pages on their templates page, and we’ve also collected some of our favourites here.
When to use it:
We recommend using Webflow as the main stack for your landing page if you’re already comfortable using the tool, and want to create something more complex than the average in terms of effects, pages, etc. There is no need to say that Webflow works well for basic one-pagers and landing pages too.
4. WordPress

If coding isn’t your strong suit, WordPress is a great option to consider. Unlike the other choices mentioned, WordPress is a PHP-based CMS that offers an extensive selection of themes and plugins, available in both free and paid versions. This versatility enables even less experienced users to create top-notch landing pages.
When to use it:
We recommend sticking with WordPress if you are already familiar with the ecosystem and your product includes lots of content. For a simple landing page, WordPress probably isn’t a good choice because the complexity doesn’t justify the needs.
5. Gatbsy

Like Next.js, Gatsby is a static site generator that uses React to build fast websites. The key difference is in how they fetch data. Gatsby relies on GraphQL and uses GraphQL queries for data retrieval. On the other hand, Next.js serves as a frontend framework, making it easy to integrate with different APIs, databases, or headless CMS options. This makes Gatsby perfect for content-focused projects, while Next.js offers more flexibility for various backend connections.
When to use it:
Gatsby is a top pick for building fast, static websites and progressive web apps (PWAs) that load quickly and provide a smooth user experience. However, we would recommend Gatsby for smaller to mid-size applications only.
6. Tailwind CSS

Tailwind CSS is a utility-first CSS framework, highly appreciated for its simplicity and logic. When using Tailwind, it feels like you’re writing CSS directly in your HTML. This approach enables you to build applications rapidly without worrying about creating an elaborate design system, or coming up with class names.
If you’re just getting started with Tailwind CSS, you can check out this collection of the best Tailwind CSS landing page templates or Tailwind CSS templates.
When to use it:
Use Tailwind CSS at the CSS framework for your landing page if you fancy flexibility over the development process and need control and customisation over every aspect of your design. This framework may seem more complex to use if you’re a newbie, but once you get the basics, it will likely become your favourite solution for creating bespoke and fully accessible interfaces.
7. Vue

Vue is a JavaScript framework known for creating interactive and dynamic web applications. It’s loved for its simplicity, easy integration, and gentle learning curve. However, to build landing pages or SEO-focused websites,it’s worth considering server-side rendering (SSR) for better performance.
If you’re considering using Vue to create your landing page, here we’ve collected some of our favourite Vue landing page templates.
When to use it:
Sharing similarities with React, Vue is a super-flexible framework suitable for projects of various sizes. It’s suitable for both small-scale and large-scale projects. It may offer a slightly easier learning curve for those new to JavaScript frameworks.
8. Bootstrap

With over 150K stars, Bootstrap remains the most popular CSS framework on GitHub. It boasts user-friendly features, making it an excellent option for utilizing pre-designed components with a consistent appearance. Furthermore, Bootstrap is extensively documented, highly customisable, and supported by a diverse ecosystem of tools.
If you’re familiar with Bootstrap and want to use it for your next project, you can find a variety of nice-looking landing page themes on the official marketplace.
When to use it:
Unlike Tailwind CSS, Bootstrap is a great choice if you’re looking for ready-made components that cover most web design scenarios and are ready to be pasted into your next project. Bootstrap allows users to add pre-defined class into the code without writing a single line of code.
9. Nuxt.js

Nuxt.js is a framework built on top of Vue, and it’s a great choice for creating server-side rendered (SSR) applications and static sites. With Nuxt.js, developers get the ease and productivity of Vue while leveraging SSR for better performance and search engine optimization.
When to use it:
For Vue-based applications requiring server-side rendering for SEO enhancements, Nuxt.js is the preferred solution. Nuxt.js complements Vue in a manner similar to how Next.js complements React.
10. Framer

Framer is the youngest player of this list of popular stack for creating landing pages, and this can give you an idea of how quickly it is growing as the go-to destination for no-code creators. Unlike Webflow (its main competitor), Framer is based on AI and is better suited for those who are new to creating UIs and need a landing page quickly.
If you want to use Framer to create your landing page, and are looking for a quick way to get started, you can check out their selection of pre-made templates on this page.
When to use it:
Framer is a good choice if you need to make a landing page quickly and have the basic web design skills to create and combine the app components visually.
Conclusion and final takeaways
We hope you’ve found this article useful and that it has given you some perspective on the most popular stacks for creating a landing page. It’s worth mentioning that the data we collected refers specifically to SaaS companies, so if you’re building a landing page for a different space/market, the results may vary!
If you’re still undecided about which stack to use for your landing page, here are some suggestions based on our personal preferences:
- React / Next.js + Tailwind CSS if you have the technical knowledge and want maximum flexibility and performance.
- Webflow If you want to build a powerful landing page without coding and have time to learn the platform.
- Framer if you would like to build a nice-looking landing page in a relatively short amount of time.
As a final note, it’s always a good idea to stick with the stacks you’re familiar with. So, if you’re comfortable using Vue, for example, go ahead and use it without hesitation.