15 Beautiful Examples of Help Center & Support Pages

Help Center pages provide information about how to use a particular product or service. The main purpose of these pages is to support users and help them find answers to their questions. They can also provide information on the product’s functionalities, as well as its core features and limitations.
These pages are great resources for both businesses and users, as they allow the latter to independently find answers and solutions and businesses to reduce costs by not investing in direct customer support.
Well-designed help center pages are user-friendly, organized, and regularly updated to ensure that users have access to accurate and relevant information.
What is the difference between a help center and a support page?
Help Center pages are resources or guides to help users find answers. On the other hand, support pages, incorporate chatbots, email links, forms, etc. to provide a form of direct support to the users.
What should a well-designed help center page include?
As a general guideline, it should include at least the following areas:
- Product Documentation: This is a technical document that outlines all the main details of your product/service. It is a guide that allows users to get maximum value by including product specifications, instructions, and more.
- Frequently Asked Questions: The FAQ section allows users to access popular topics to solve their problems. It is a time-saving asset for both the user and the owner.
- Search Bar: This is an integral part of the self-service support model. This allows users to directly search for relevant articles rather than manually navigate through multiple links. This bar also includes topic search recommendations to simplify the process for users.
- Feedback Collection: A feedback collection widget is great for SaaS businesses that aim for product-led growth. This widget enables them to identify issues and recover quickly. This is a useful tool for the business owner as well as the user who wants better service.
- Case Studies: This section lets users see how peers solved their problems by using a particular application. This is better than a testimonial in some cases, as it incorporates the key elements to convince users who need further reassurance.
These pages can also contain direct support, such as email forms, chatbots, etc., or community forums where users can help each other out.
15 beautiful help center & support page examples
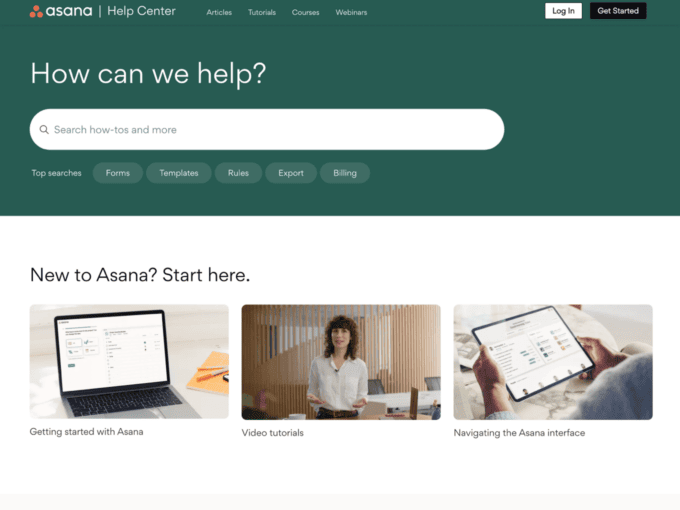
1. Asana

Asana’s Help Center page starts with a search bar, that also includes suggestions for users. Scrolling down, the video tutorial and webinar section are introduced for users that are new to the service.
The middle of the page incorporates recommended help topics and how to use Asana for maximum value.
At the bottom of the page, there is a list of external links and widgets that allow users to explore the rest of the website for further pieces of information.
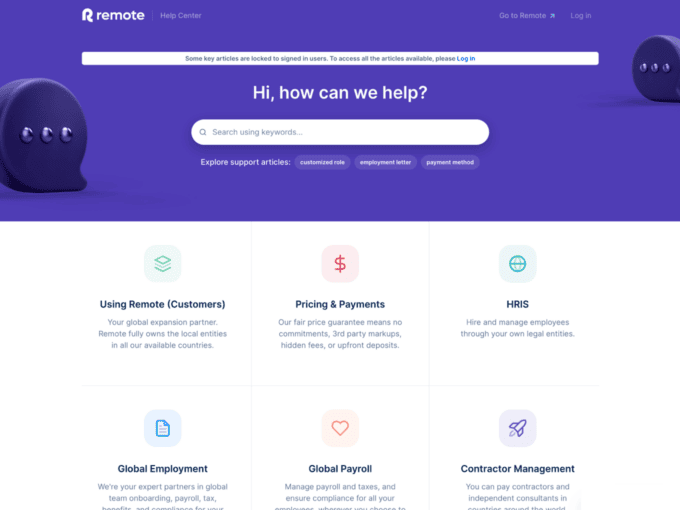
2. Remote

Remote’s Help Center is simple and easy to use. This user-friendly layout is short and crisp, allowing users to directly access links for further information on relevant topics.
The page starts with a necessary search bar with suggested topic searches. As users scroll down, they can find a list of 8 relevant topics related to the service deliverables. These include pricing, plans, integrations, country information, and more.
The page ends with a carefully selected list of promoted articles for the customers to look through.
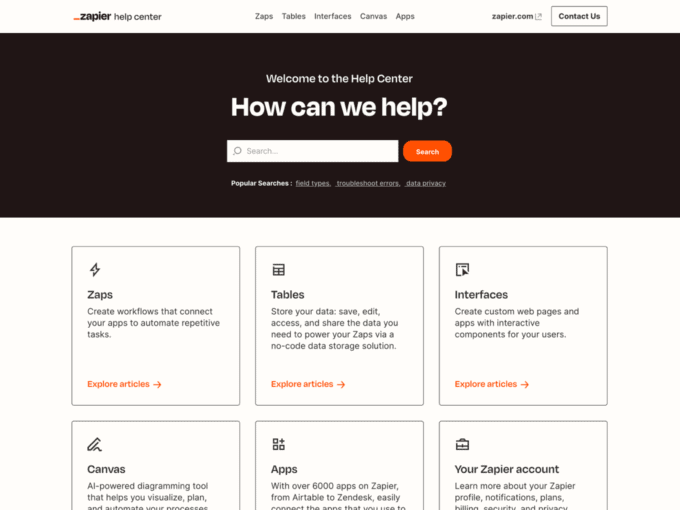
3. Zapier

Zapier’s Help Center page is brief and user-friendly. It has only two main key features in the entirety of its layout.
The first is the search bar widget at the very top of the page, which also allows users to pull down search suggestions for more ideas.
The second is a list of curated articles that redirect users to other pages on the website for further information. These include details on services, accounts, apps, and much more.
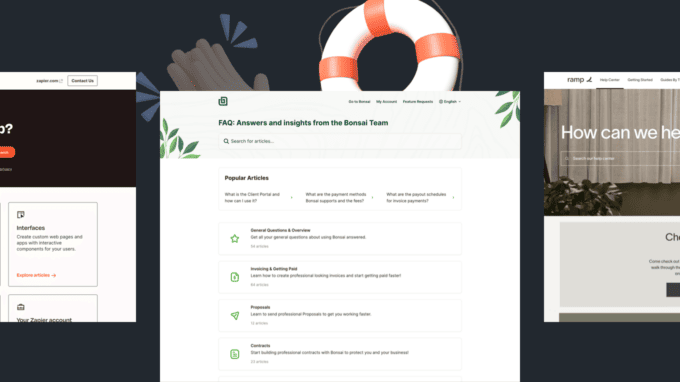
4. Bonsai

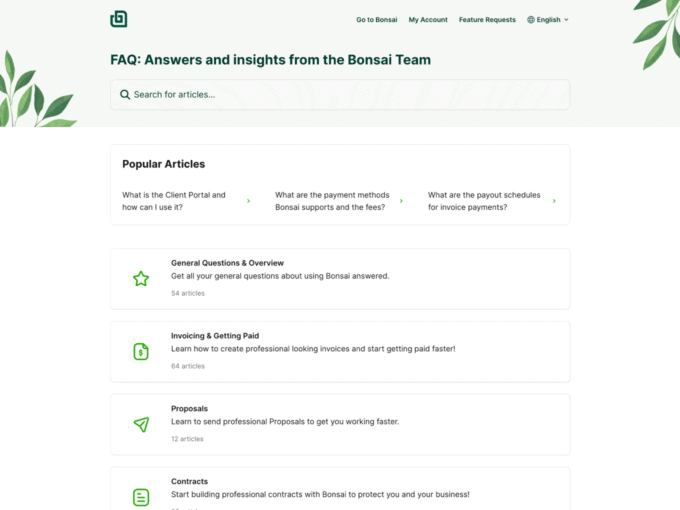
Bonsai’s page for Help Center opens up with a search bar widget that is a little different. This bar allows users to access frequently asked questions instead.
As users scroll down the page, they can view a wide range of articles that are organized by topic. These include general questions, invoicing, contracts, forms, etc.
These topically arranged articles make it easy for users to navigate multiple articles concerning the same issue. This section takes up the majority of the page.
5. Ramp

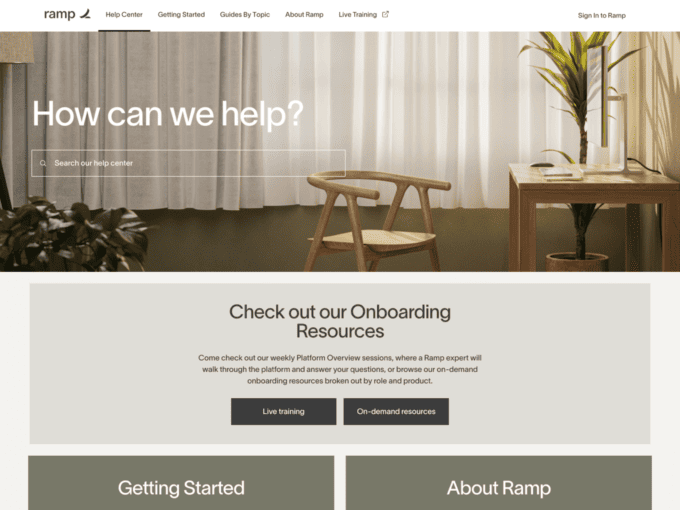
Ramp’s webpage for help opens with a search bar that lets users access the center. The page as you scroll down incorporates onboarding resources, Ramp’s service manual, and what the customer needs to know to get started.
The webpage also includes a list of guides that are organized by topic. This section leads the users to external links for FAQs as well.
The end of the page incorporates the top 6 articles that address most of the customer’s problems and questions.
6. Brevo

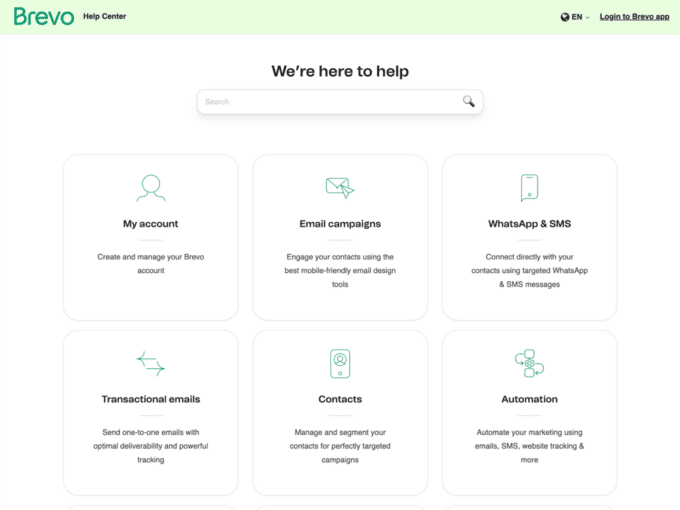
This Help Center is a simple 2-item page layout. The first item on this page is the necessary search bar that allows users to directly navigate their relevant topics.
The rest of the page is devoted to a list of topic widgets that users can click on to be redirected to resource guides.
The topics include information on email campaigns, automation, accounts, and much more.
7. Ruul

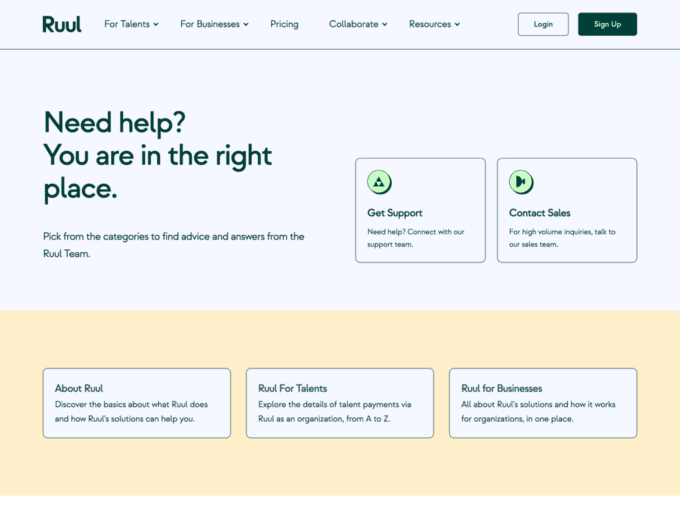
Ruul’s Help Center opens up with 2 major options for its users. The first allows them to get support from a representative right away, the second to connect with the sales department.
As the user goes down the page, information about Ruul’s services and its use is given. The following section enables the user to identify as a business or talent so that they are redirected to relevant pages for help.
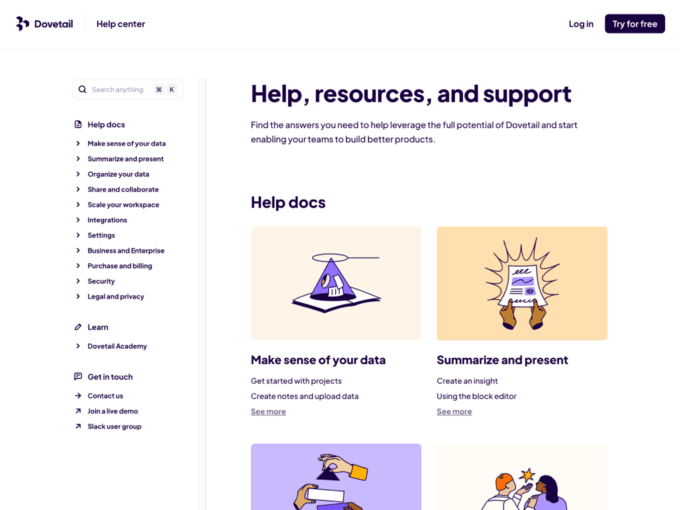
8. Dovetail

Dovetail’s page has an interesting feature on the left of the page that allows the audience to scroll down all the deliverables until they find the relevant heading to browse.
The right side of the page incorporates all the deliverables in more detail for users who are interested in knowing more before they decide what topic to select.
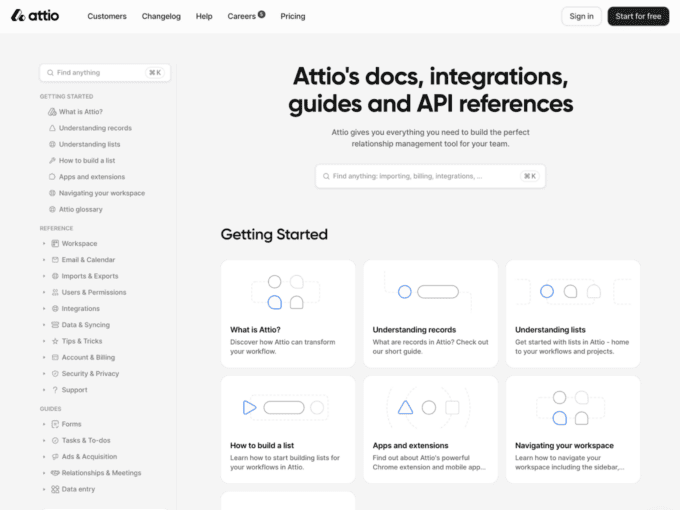
9. Attio

This Help Center page incorporates the search bar at the top of the page. It also has a scroll-down menu on the left-hand side for better navigation.
The rest of the page is divided between getting started topics, references, and resources. The bottom section includes a new developer AI model service that the customers can view.
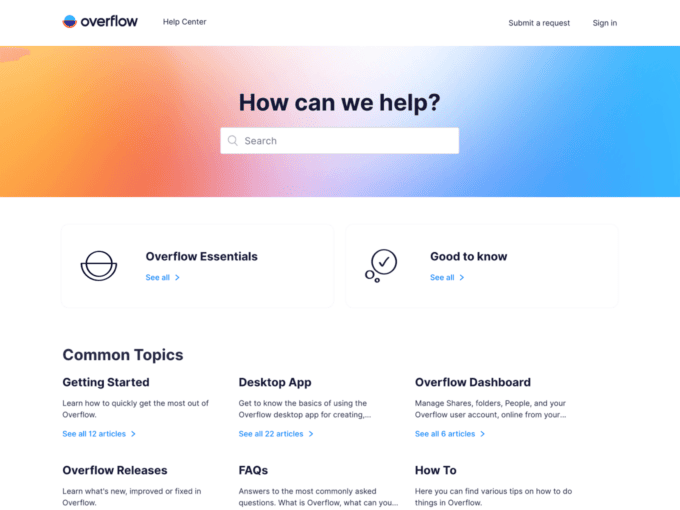
10. Overflow

Overflow’s Support page has a start search bar that leads up to good-to-know topics as you scroll down.
The second part of the layout includes widgets that link to extra resources, articles, guides, and even a FAQ section.
A unique feature is introduced at the bottom of the page, where users can submit query requests if they do not find answers in the resource guide of the page.
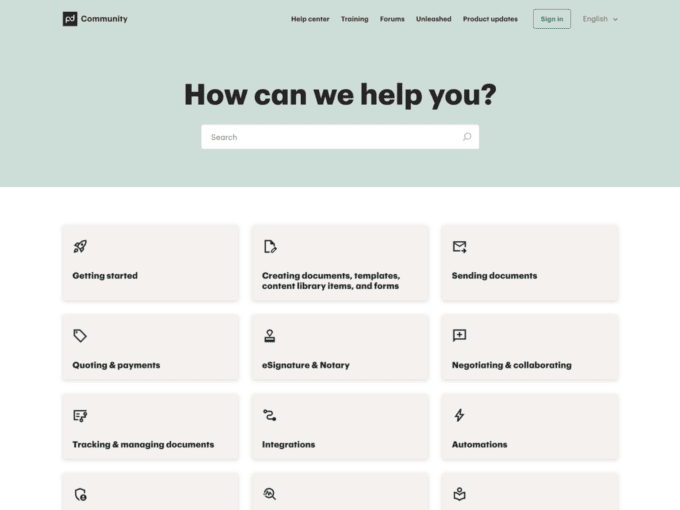
11. PandaDoc

The Help Center on this website is simple and accessible. Like many pages, it is divided into two sections: The first allows users to navigate specific topics through the search, whereas the second part is divided into a repository of articles sorted by multiple topics.
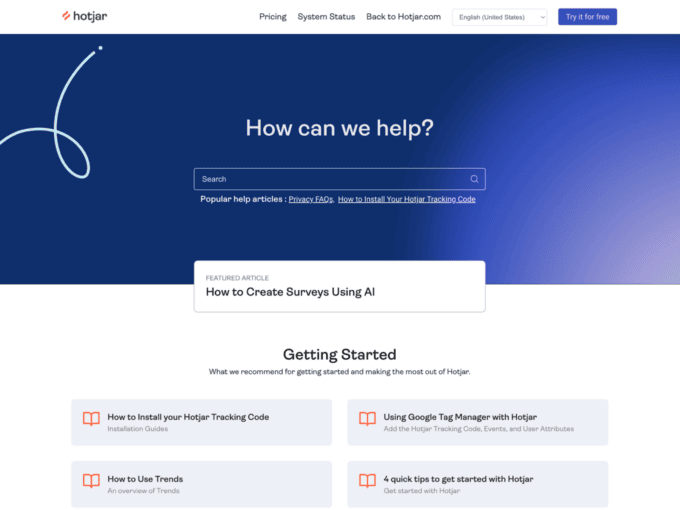
12. Hotjar

This Support page incorporates the search bar at the very beginning, leading up to a featured article. Following this, the page includes a section on getting started topics.
After this, the articles are compiled using a niche-based heading, allowing users to navigate through them at their leisure.
Finally, the page includes an option to directly contact customer support or watch a demo video with technical specifications.
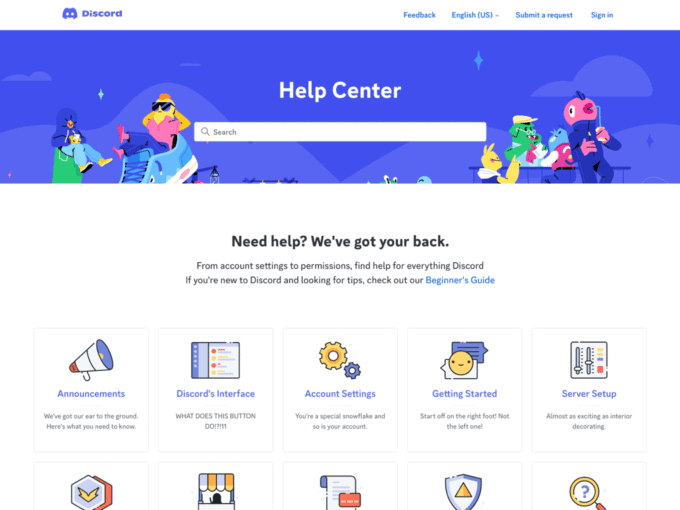
13. Discord

This popular service uses its Help Center page to maximum advantage. Starting with a search bar, this page also incorporates topic sections that include announcements, promotions, account settings, billings, etc.
At the bottom of the page, there is a section on how to find help in other ways, for example by contacting developer support or asking a question on Discord’s X.
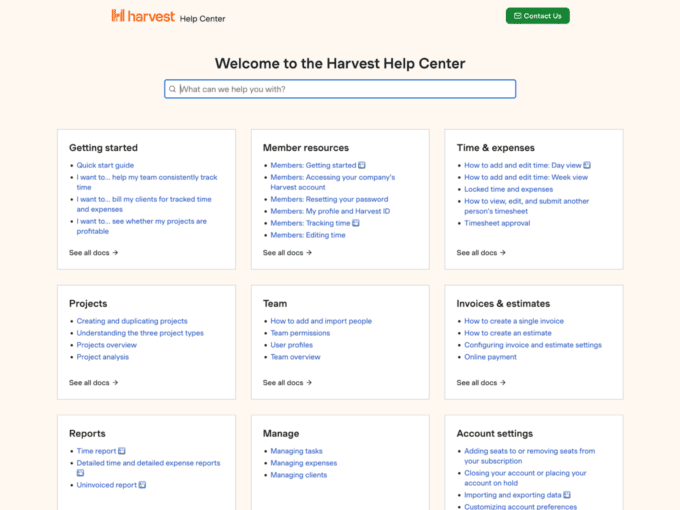
14. Harvest

This page also follows a basic, easy-to-use layout that focuses on two key features to assist any user.
The first is a search bar that helps users find specific and relevant articles. The second one collects all available topics on the website and compiles them into specific buckets to browse for more details.
The end of the page includes a 30-minute webinar for users who need a little more help in addressing their issues.
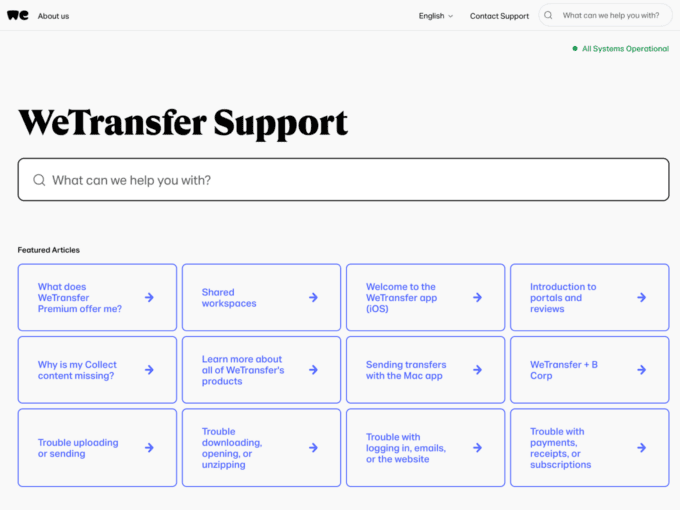
15. WeTransfer

This Support page uses its top banner to notify users about the status of their systems. Following this is the standard search bar. As you scroll down, you can read a list of the featured articles addressing new questions and problems.
The last section on this page lets users access articles organized by topic. For example, troubleshooting, privacy, knowledge base, and much more.
Conclusion
Help Center pages are invaluable resources to any SaaS business. They allow your customers to achieve satisfaction through self-service and without the time delays involved in direct customer support.
Our list of beautiful help center and support pages can help you get inspiration on what elements you need to include on your webpage. If you require any more help on what other pages of your website should look like, have a look at this article of superb changelog examples, or how it works page examples. Are you looking for inspiration on your SaaS landing page? Browse through this list of the best SaaS landing page examples on the web.